- Introduction
- User interface
- Get started
- Develop Persona (Raw)
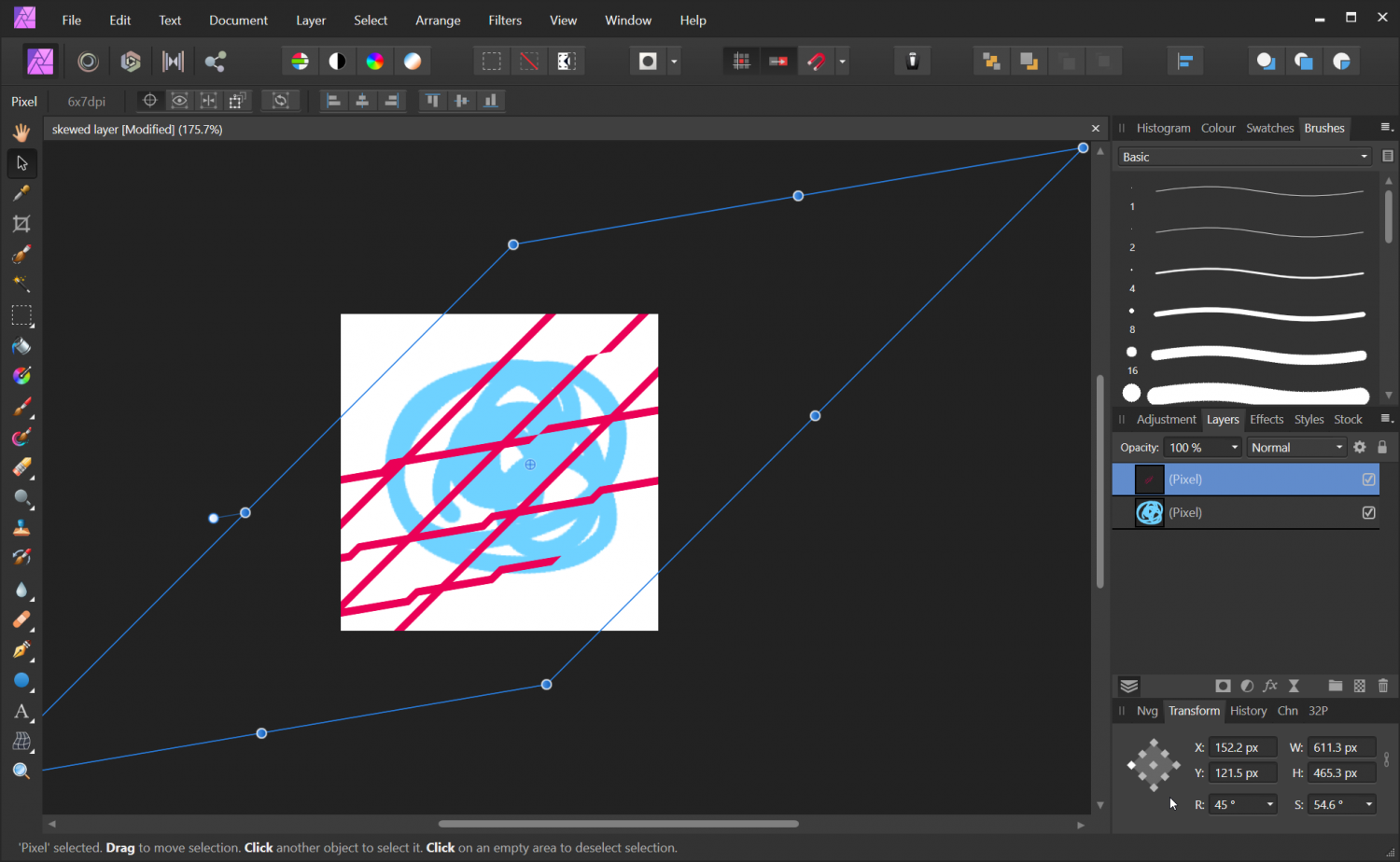
- Sizing, cropping and warping
- Layers
- Layer operations
- Selections
- Creating pixel selections
- Retouching
- Adjustments
- Filters and effects
- Placing external content
- Panorama Persona
- HDR
- Stacking
- Astrophotography Stack Persona
- Focus merging
- Live projection
- Macros & batch jobs
- Liquify Persona
- Painting and erasing
- Layer effects (FX)
- Color
- Vector-specific
- Lines and shapes
- Text
- Text styles
- Sharing
- Export Persona
- Design aids
- Workspace
- Customize
- Tools
- Photo editing tools
- Vector line tools
- Selection tools
- Fill tools
- Paint tools
- Erase tools
- Retouch tools
- Vector shape tools
- Text tools
- Warp tools
- Liquify tools (Liquify Persona)
- Raw tools (Develop Persona)
- Export tools (Export Persona)
- Panels
- Appendix
- Extras
- Performance
- Third-party support

Affinity Designer is the fastest, smoothest, most precise vector graphic design software around. Built from the ground up over a five-year period, every feature, tool, panel and function has been developed with the needs of creative professionals at its core. To resample an image: From the Document menu, select Resize Document. Ensure the Resample option is switched on. Enter your new document dimensions in the Size boxes—left box for width, right box for height. To resize the width and height independently, click the lock icon (to unlock) between the Size.
Gradient Overlays for Great Looking Photographs (with Affinity)
Highlight mood and artistic creativity with simple gradients overlays
By Martin KP in Articles and Tips on Jul 11, 2019
In this tutorial I will show you how to enhance black and white photographs using gradient overlays. I will demonstrate this technique to enhance a portrait using Affinity Photo, but of course the technique can be applied in other mainstream photo editing programs.
Digital post processing offers the photographer a selection of tools to help with creating a pictorial mood. Subtle tonal changes can elevate, heighten or lessen photographic elements to help the viewers eye toward an artistic expression whilst remaining hidden within the photographic structure. Indeed, a graduating tonal shift using a vignette tool when used properly is a good way to enhance your post processing creativity, yet, over use of this tool can lead to mundane predictability across the tonal space in a series of pictures and the tool itself negates your own artistic expression. There is another way to create the same mood effect of a vignette whilst remaining creative to a mood within the frame. This can be done by employing the gradient fill tool.
Original image
All good photo editing programs will have a gradient tool. Tones, colors or tints can be altered to serve the intended mood of a photograph. The easiest scale to use is a gray scale but this technique also works well for color scale. Sometimes a color photograph only needs a hint of gray scale but I find I employ gradients to black and white images. Sometimes the same gradient can be used across a picture series. Bare in mind, gradients suffer from the same transgressions as vignettes, their over use can muddy a picture instead of providing a subtle mood change and artistic expression. When carefully considered and combined with selective curves the creative elements fuse to an interesting result. The key here is to experiment and I will show you how to do just that.
Start by opening Affinity, and create a new file. An A5 canvas is fine. Find your gradient tool and make the above image. This can be done in affinity by first creating a square box then dragging the gradient into to the square from one corner to the other. Notice how you can move each node around the image plane. This feature is used to create the look you are going for as we will see later. Up in the top left you will see the gradient tool context (it appears automatically when selecting the gradient tool).
Click on the gradient preview icon (red) and the gradient tool properties panel appears below. The two nodes shown here correspond with the nodes in the image plane. You can click these and alter the node colors (blue) with a further scaling bar (green) which moves the scale center point. Play around with these settings so you are familiar with what they do. You can create interesting scales with this tool which will transcribe into the finished image, and, because this is a non-destructive editor, it is possible to go back to this tool to make finer adjustments later. Once happy it's a good idea to make a save of the file.
Now find your layers tab. If it isn’t visible, activate through View>Studio>Layers. Give your gradient a memorable name so you can find it again latter. On complicated edits with multiple layers I find the right layer easily if given descriptive names beforehand. Now lets add an image using File>Place, select a file and draw it into the frame. Anywhere will do. It can be altered later. You can see affinity has placed the new image on top of the gradient. We want the gradient on top of the image so drag the layer containing the scale so it sits above. The image will disappear behind the gradient. Now change the layer blend mode from normal to overlay and the image reappears with the grey scale blend.
Two things to note with this overlay. The whites are far too light, and the blacks are deep. What is more, there appears a lack of contrast in the mid tones, it all looks a little muddy. We could change the opacity in the layer but this will alter the whole image. We want to change the opacity in the whites only and leave the black in overlay. Revert the layer blend mode back to normal and reopen the fill gradient tool shown earlier. If it isn’t visible, double click the gradient in the layers panel. Select the white node (in blue circle) and decrease the opacity to 0%. Now return the layer blend mode back to overlay. The white is unaffected where the blacks retain their gradient scale giving a natural blend across the image plane. The creative process in placing the gradient can now investigated to find the right combination for a pleasing look. Start by selecting the greyscale layer in the layers panel and clicking on the gradient tool leftmost tool panel. Your gradient nodes will appear in the picture plane. Move this around now and try different looks. You can also go back to the gradient preview icon and change the settings here too, affinity will show the results as you move or change settings. When happy with the result save your file then go to Document>Flatten and your new edited image is done.
Final image
Gradients work well in black and white, but you can also use color instead. The key here is to experiment with the gradient tools to find something new and appealing. You can even make your own vignette with multiple gradients stacked, however, I find the simplest solution is often times the best solution. There you have it. An image with subtle mood tones placed to work with the image and the viewer for a pleasing outcome.
About Affinity Photo
Affinity photo by Serif is a non-destructive photo/image editor. In some ways Affinity is like Photoshop and in many other ways it is very different. All photo editing tools are available from a tool bar and menu and there is also a properties/layer window.
Affinity has a very powerful processing engine. It is a color-aware program with unique channel editing features. It works well with a graphics tablet if you have one and uses mulicore processors as well as a full export utility including JPG, PNG TIFF, PDF, and so on. Its import/export functionality is well thought out and I find extremly useful.
For more information, visit the affinity website at: https://affinity.serif.com/en-gb/
Happy editing!
More from the Pentax Forums Homepage

Tags
affinity, affinity photo, black and white, gradient, photography, software, tutorial
Comments
Affinity Photo Scale Text
