The Docker image tag field for the Acoustics toolset. Opens the Azure portal to manage your subscriptions, monitor usage, and view billing information. To make sure that Unity recognizes it as a binary file, append '.bytes' to the file extension (for example, 'Scene1.ace.bytes'). We and third parties use cookies or similar technologies ('Cookies') as described below to collect and process personal data, such as your IP address or browser information.
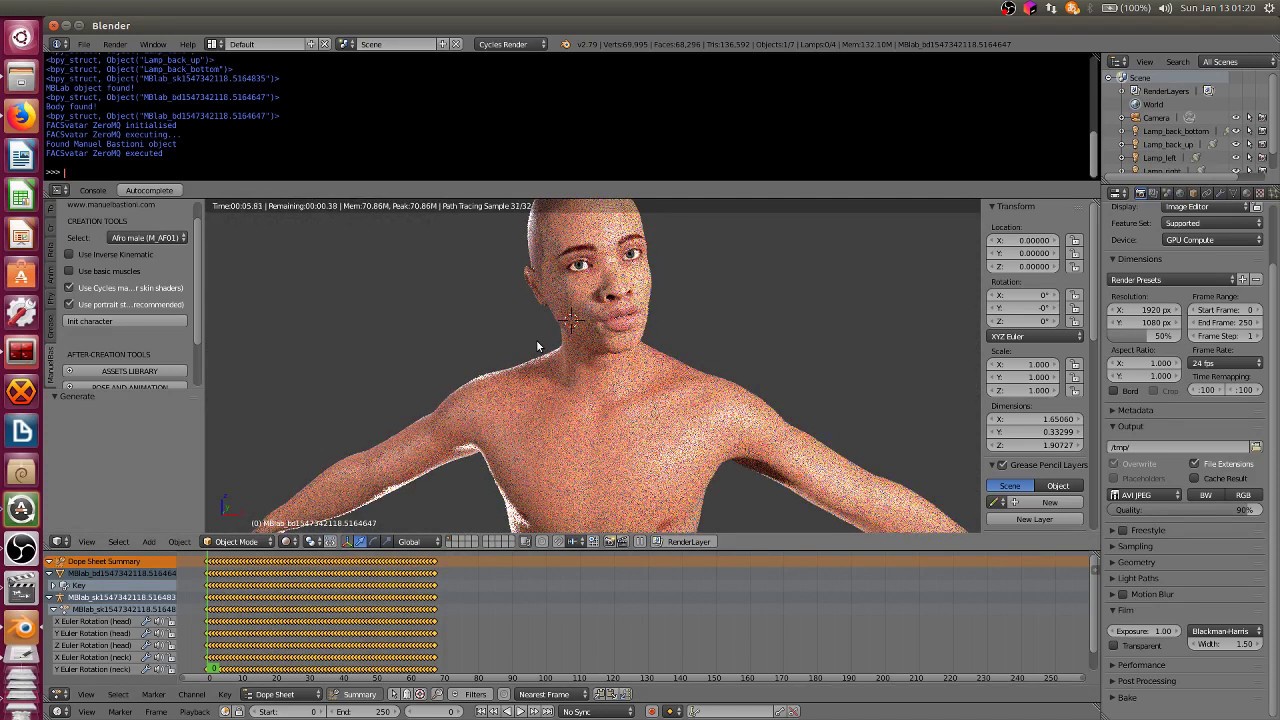
Unity Development with VS Code. Visual Studio Code can be a great companion to Unity for editing and debugging C# files. All of the C# features are supported and more. In the screen below, you can see code colorization, bracket matching, IntelliSense, CodeLens and that's just the start. I have managed to run Unity 3d inside a container to perform a build. For now I am specifying my serial number, email and unity account password on the command line. When running this on my local machine, just to test how it works, this is fine.
Visual Studio Code can be a great companion to Unity for editing and debugging C# files. All of the C# features are supported and more. In the screen below, you can see code colorization, bracket matching, IntelliSense, CodeLens and that's just the start.
Read on to find out how to configure Unity and your project to get the best possible experience.
Prerequisites
From Using .NET Core in Visual Studio Code:
Install the .NET Core SDK, which includes the Runtime and the
dotnetcommand.[Windows only] Logout or restart Windows to allow changes to
%PATH%to take effect.[macOS only] To avoid seeing 'Some projects have trouble loading. Please review the output for more details', make sure to install the latest stable Mono release.
Note: This version of Mono, which is installed into your system, will not interfere with the version of MonoDevelop that is installed by Unity.
Install the C# extension from the VS Code Marketplace.
Setup VS Code as Unity Script Editor
Open up Unity Preferences, External Tools, then browse for the Visual Studio Code executable as External Script Editor.
The Visual Studio Code executable can be found at /Applications/Visual Studio Code.app on macOS, %localappdata%ProgramsMicrosoft VS CodeCode.exe on Windows by default.
Unity has built-in support for opening scripts in Visual Studio Code as an external script editor on Windows and macOS. Unity will detect when Visual Studio Code is selected as an external script editor and pass the correct arguments to it when opening scripts from Unity. Unity will also set up a default .vscode/settings.json with file excludes, if it does not already exist (from Unity 5.5 Release notes).
Unity version 2019.2 or above
Since 2019.2, it is required to use the Visual Studio Code editor package. The built-in support for opening scripts from Unity and getting csproj and sln files generated has been removed.
Editing Evolved
With the solution file selected, you are now ready to start editing with VS Code. Here is a list of some of the things you can expect:
- Syntax Highlighting
- Bracket matching
- IntelliSense
- Snippets
- CodeLens
- Peek
- Go-to Definition
- Code Actions/Lightbulbs
- Go to symbol
- Hover

Two topics that will help you are Basic Editing and C#. In the image below, you can see VS Code showing hover context, peeking references and more.
Unity Extensions
The community is continually developing more and more valuable extensions for Unity. Here are some popular extensions that you might find useful. You can search for more extensions in the VS Code Extension Marketplace.
The extensions shown above are dynamically queried. Select an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Enabling code completion (For recent versions of Unity)
If you are installing VS Code for the first time, you might be missing targeting packs required for Unity's code-completion (IntelliSense) in VS Code.
Targeting pack download links:
Steps:
- Stop VS Code or Unity running.
- Download and install the targeting pack for your targeted framework version / preferred version from one of the above links.
- Start Unity.
- Create and/or open an existing script in VS Code, through Unity, and you should now see code completions.
Enabling Unity warnings
Unity has a set of custom C# warnings, called analyzers, that check for common issues with your source code. These analyzers ship out of the box with Visual Studio but need to be set up manually in Visual Studio Code.
Due to how Unity handles its .csproj files, it does not seem possible to install packages automatically. You will need to download the analyzers from the NuGet website manually. When you're done, open the package file using a tool such as 7zip and extract Microsoft.Unity.Analyzers.dll onto your project's root folder. You can place it inside a folder named NuGet, for example. Do not place it inside Assets or Packages, as that will cause Unity to try to process the .dll, which will make it output an error in the console.
Next, create an omnisharp.json file at the root folder of your project, as explained here. Analyzer support in OmniSharp is experimental at the moment, so we need to enable it explicitly. We also need to point it to the .dll file we just extracted.
Your omnisharp.json file should end up looking like this:
where './NuGet/microsoft.unity.analyzers.1.9.0' is a relative path pointing to the folder containing the .dll file. Depending on where you placed it, your path may look different.
The Unity analyzers should now be working in your project. You can test them by creating an empty FixedUpdate() method inside one of your MonoBehavior classes, which should trigger a The Unity message 'FixedUpdate' is empty warning (UNT0001).
Note that while it is possible to activate these analyzers, the suppressors they ship with the package (that turn off other C# warnings that may conflict with these custom ones) may not be picked up by OmniSharp at the moment, according to this thread. You can still turn off specific rules manually by following these steps:
- Create a
.editorconfigfile in your project's root folder (next to Unity's.csprojfiles). - Add the following contents to the file:
root=true tells OmniSharp that this is your project root and it should stop looking for parent .editorconfig files outside of this folder.
dotnet_diagnostic.IDE0051.severity = none is an example of turning off the analyzer with ID IDE0051 by setting its severity level to none. You can read more about these settings in the Analyzer overview. You can add as many of these rules as you wish to this file.
[*.cs] indicates that our custom rules should apply to all C# scripts (files with the .cs extension).
You are now ready to code in Visual Studio Code, while getting the same warnings as you would when using Visual Studio!
Next steps
Read on to learn more about:
- Basic Editing - Learn about the powerful VS Code editor.
- Code Navigation - Move quickly through your source code.
- Debugging - how to use the debugger with your project
- C# - learn about the C# support in VS Code
Common questions
I don't have IntelliSense
You need to ensure that your solution is open in VS Code (not just a single file). Open the folder with your solution and you usually will not need to do anything else. If for some reason VS Code has not selected the right solution context, you can change the selected project by clicking on the OmniSharp flame icon on the status bar.
Choose the -CSharp version of the solution file and VS Code will light up.
How can I change the file exclusions?
Unity creates a number of additional files that can clutter your workspace in VS Code. You can easily hide these so that you can focus on the files you actually want to edit.
To do this, add the following JSON to your workspace settings.
As you can see below this will clean things up a lot...
| Before | After |
|---|
How can I debug Unity?
Docker Unity Webgl
Install the Debugger for Unity extension. And check out Debugging with VS Code to learn more about VS Code debugging support.
This is the recommended workflow for creating your own Docker image for your application:
- Write a Dockerfile for your application.
- Build the image with
docker buildcommand. - Host your Docker image on a registry.
- Pull and run the image on the target machine.
Write the Dockerfile
Docker builds images automatically by reading the instructions from a Dockerfile. It is a text file that contains all commands needed to build a given image. In this example, we will build and run the Hello ZED tutorial application in a container.
First let’s prepare the host with the code:
We provide some extra arguments to CMake to ensure that CMake and GCC can find all the required CUDA libraries. We also tell the compiler to allow linking even if there are undefined symbols from libraries such as nvcuvid that are not yet available. These will be available at runtime using NVIDIA container toolkit.
For more information on writing dockerfiles, check Dockerfile reference documentation.
Build your Docker Image
Now that you have created a Dockerfile, it’s time to build your image using the docker build command.
Tips: On NVIDIA Jetson, we recommend building your Jetson Docker Container on x86 host, and running it on the target Jetson to avoid long compilation time on boards such as Jetson Nano.
Test your Image
Let’s start the container based on the new image we created using the docker run command.
On Jetson or older Docker versions, use these arguments:
You should now see the output of the terminal.
Optimize your Image Size
Game Server Docker
Docker images can get very large and become a problem when pulling over the network or pushing on devices with limited storage (such as Jetson Nano). Here are a few advice to keep your image size small:
Minimize the number of
RUNcommands. Each command adds a layer to the image, so consolidating the number ofRUNcan reduce the number of layers in the final image. Note that layers are designed to be reusable, and will not be pushed or pulled if they didn’t change.Use
--no-install-recommendswhen installing packages withapt-get installto disable installation of optional packages and save disk space.Remove tarballs or other archive files that were copied during the installation. Each layer is added on top of the others, so files that were not removed in a given
RUNstep will be present in the final image even they are removed in a laterRUNstep.Similarly, clean package lists that are downloaded with
apt-get updateby removing/var/lib/apt/lists/*in the sameRUNstep.Create separate images for development and production. Production images should not include all of the libraries and dependencies pulled in by the build.
Use multi-stage builds (see Docker docs) and push only your
prodimage.
Host your Docker Image
Now that you have created your image, you need to share it on a registry so it can be downloaded and run on any destination machine. A registry is a stateless, server-side application that stores and lets you distribute Docker images.
Use Docker Hub Registry
By default, Docker provides an official free-to-use registry, DockerHub, where you can push and pull your images.For example at Stereolabs, the ZED SDK Docker images are built automatically by a public Gitlab CI job and pushed to Stereolabs DockerHub repository.

There are situations where you will not want your image to be publicly available. In this case, you need to create your own private Docker Registry. You can get private repos from Docker, or from many other third-party providers.
Use Local Registry Server
For local development, if your host and target machines are on the same network, you can setup a local registry server and push your images there.
For more information on deploying your own registry server, please refer to Docker docs.
Save and Load Images as Files
Lastly it is also possible to export and load your Docker image as a file.
To export a Docker image simply use :
On the destination machine, simply load the Docker image using :
Next Steps
Unity Docker Jenkins
At this point, you have successfully created a Docker image for the “Hello ZED” application and learnt how to host and share it.
Unity Docker Gitlab
Let’s learn now how to Run and Build Jetson Docker Containers on x86 to speed up development and deployment on embedded boards such as Jetson Nano, without needing cross compilation.
Unity Build Docker
 Copyright © 2021 Stereolabs Inc.
Copyright © 2021 Stereolabs Inc. 