Extension for Visual Studio Code - All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more). Tables, strikethrough and task lists (from GitHub Flavored Markdown). V2 Uses the same bracket parsing engine as VSCode, greatly increasing speed.
Working with Markdown files in Visual Studio Code is simple, straightforward, and fun. Besides VS Code's basic editing, there are a number of Markdown specific features that will help you be more productive.
Markdown extensions
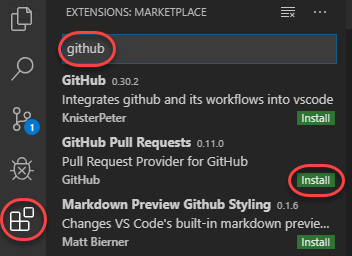
In addition to the functionality VS Code provides out of the box, you can install an extension for greater functionality.
Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Markdown preview
VS Code supports Markdown files out of the box. You just start writing Markdown text, save the file with the .md extension and then you can toggle the visualization of the editor between the code and the preview of the Markdown file; obviously, you can also open an existing Markdown file and start working with it. To switch between views, press ⇧⌘V (Windows, Linux Ctrl+Shift+V) in the editor. You can view the preview side-by-side (⌘K V (Windows, Linux Ctrl+K V)) with the file you are editing and see changes reflected in real-time as you edit.
Here is an example with a very simple file.
Tip: You can also right-click on the editor Tab and select Open Preview (⇧⌘V (Windows, Linux Ctrl+Shift+V)) or use the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) to run the Markdown: Open Preview to the Side command (⌘K V (Windows, Linux Ctrl+K V)).
Dynamic previews and preview locking

By default, Markdown previews automatically update to preview the currently active Markdown file:
You can lock a Markdown preview using the Markdown: Toggle Preview Locking command to keep it locked to its current Markdown document. Locked previews are indicated by [Preview] in the title:
Editor and preview synchronization
VS Code automatically synchronizes the Markdown editor and the preview panes. Scroll the Markdown preview and the editor is scrolled to match the preview's viewport. Scroll the Markdown editor and the preview is scrolled to match its viewport:
You can disable scroll synchronization using the markdown.preview.scrollPreviewWithEditor and markdown.preview.scrollEditorWithPreviewsettings.
The currently selected line in the editor is indicated in the Markdown preview by a light gray bar in the left margin:
Additionally, double clicking an element in the Markdown preview will automatically open the editor for the file and scroll to the line nearest the clicked element.
Outline view
The Outline view is a separate section in the bottom of the File Explorer. When expanded, it will show the symbol tree of the currently active editor. For Markdown files, the symbol tree is the Markdown file's header hierarchy.
The Outline view is a great way to review your document's header structure and outline.
Extending the Markdown preview
Extensions can contribute custom styles and scripts to the Markdown preview to change its appearance and add new functionality. Here's a set of example extensions that customize the preview:
Using your own CSS
You can also use your own CSS in the Markdown preview with the 'markdown.styles': []setting. This lists URLs for style sheets to load in the Markdown preview. These stylesheets can either be https URLs, or relative paths to local files in the current workspace.
For example, to load a stylesheet called Style.css at the root of your current workspace, use File > Preferences > Settings to bring up the workspace settings.json file and make this update:
Keep trailing whitespace in order to create line breaks
To create hard line breaks, Markdown requires two or more spaces at the end of a line. Depending on your user or workspace settings, VS Code may be configured to remove trailing whitespace. In order to keep trailing whitespace in Markdown files only, you can add these lines to your settings.json:
Markdown preview security
For security reasons, VS Code restricts the content displayed in the Markdown preview. This includes disabling script execution and only allowing resources to be loaded over https.
When the Markdown preview blocks content on a page, an alert popup is shown in the top right corner of the preview window:
You can change what content is allowed in the Markdown preview by clicking on this popup or running the Markdown: Change preview security settings command in any Markdown file:
The Markdown preview security settings apply to all files in the workspace.
Here are the details about each of these security levels:
Strict
This is the default setting. Only loads trusted content and disables script execution. Blocks http images.
It is strongly recommended that you keep Strict security enabled unless you have a very good reason to change it AND you trust all markdown files in the workspace.
Allow insecure content
Keeps scripts disabled but allows content to be loaded over http.
Disable
Disables additional security in the preview window. This allows script execution and also allows content to be loaded over http.
Snippets for Markdown
There are several built-in Markdown snippets included in VS Code - press ⌃Space (Windows, Linux Ctrl+Space) (Trigger Suggest) and you get a context specific list of suggestions.
Tip: You can add in your own User Defined Snippets for Markdown. Take a look at User Defined Snippets to find out how.
Compiling Markdown into HTML
VS Code integrates with Markdown compilers through the integrated task runner. We can use this to compile .md files into .html files. Let's walk through compiling a simple Markdown document.
Step 1: Install a Markdown compiler
For this walkthrough, we use the popular Node.js module, markdown-it.
Note: There are many Markdown compilers to choose from beyond markdown-it. Pick the one that best suits your needs and environment.
Step 2: Create a simple MD file
Open VS Code on an empty folder and create a sample.md file.
Note: You can open a folder with VS Code by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.
Place the following source code in that file:
Step 3: Create tasks.json
The next step is to set up the task configuration file tasks.json. To do this, run Terminal > Configure Tasks and click Create tasks.json file from templates. VS Code then presents a list of possible tasks.json templates to choose from. Select Others since we want to run an external command.
This generates a tasks.json file in your workspace .vscode folder with the following content:
To use markdown-it to compile the Markdown file, change the contents as follows:
Tip: While the sample is there to help with common configuration settings, IntelliSense is available for the tasks.json file as well to help you along. Use ⌃Space (Windows, Linux Ctrl+Space) to see the available settings.
Step 4: Run the Build Task
Since in more complex environments there can be more than one build task we prompt you to pick the task to execute after pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) (Run Build Task). In addition, we allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list.
At this point, you should see an additional file show up in the file list sample.html.
If you want to make the Compile Markdown task the default build task to run execute Configure Default Build Task from the global Terminal menu and select Compile Markdown from the presented list. The final tasks.json file will then look like this:
Automating Markdown compilation
Let's take things a little further and automate Markdown compilation with VS Code. We can do so with the same task runner integration as before, but with a few modifications.
Step 1: Install Gulp and some plug-ins
We use Gulp to create a task that automates Markdown compilation. We also use the gulp-markdown plug-in to make things a little easier. Macbook air 2011 latest macos.
We need to install gulp both globally (-g switch) and locally:
Note: gulp-markdown-it is a Gulp plug-in for the markdown-it module we were using before. There are many other Gulp Markdown plug-ins you can use, as well as plug-ins for Grunt.
You can test that your gulp installation was successful by typing gulp -v. You should see a version displayed for both the global (CLI) and local installations.
Step 2: Create a simple Gulp task
Open VS Code on the same folder from before (contains sample.md and tasks.json under the .vscode folder), and create gulpfile.js at the root.
Place the following source code in that file:
Xcode 7 download. What is happening here?
- We are watching for changes to any Markdown file in our workspace, i.e. the current folder open in VS Code.
- We take the set of Markdown files that have changed, and run them through our Markdown compiler, i.e.
gulp-markdown-it. - We now have a set of HTML files, each named respectively after their original Markdown file. We then put these files in the same directory.
Step 3: Run the gulp default Task
To complete the tasks integration with VS Code, we will need to modify the task configuration from before to run the default Gulp task we just created. You can either delete the tasks.json file or empty it only keeping the 'version': '2.0.0' property. Now execute Run Task from the global Terminal menu. Observe that you are presented with a picker listing the tasks defined in the gulp file. Select gulp: default to start the task. We allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list. At this point, if you create and/or modify other Markdown files, you see the respective HTML files generated and/or changes reflected on save. You can also enable Auto Save to make things even more streamlined.
If you want to make the gulp: default task the default build task executed when pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) run Configure Default Build Task from the global Terminal menu and select gulp: default from the presented list. The final tasks.json file will then look like this:
Step 4: Terminate the gulp default Task
The gulp: default task runs in the background and watches for file changes to Markdown files. If you want to stop the task, you can use the Terminate Task from the global Terminal menu.
Next steps
Read on to find out about:
- CSS, SCSS, and Less - Want to edit your CSS? VS Code has great support for CSS, SCSS, and Less editing.
Common questions
Is there spell checking?
Not installed with VS Code but there are spell checking extensions. Check the VS Code Marketplace to look for useful extensions to help with your workflow.
Does VS Code support GitHub Flavored Markdown?
No, VS Code targets the CommonMark Markdown specification using the markdown-it library. GitHub is moving toward the CommonMark specification which you can read about in this update.
In the walkthrough above, I didn't find the Configure Task command in the Command Palette?
You may have opened a file in VS Code rather than a folder. You can open a folder by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.
Git Markdown Visual Studio Code
All you need for Markdown (keyboard shortcuts, table of contents, auto preview and more).
Table of Contents
- Features
- FAQ
Features
Keyboard shortcuts
(Typo: multiple words)
See full key binding list in the keyboard shortcuts section
Table of contents
Run command 'Create Table of Contents' to insert a new table of contents.
The TOC is automatically updated on file save by default. To disable, please change the
toc.updateOnSaveoption.The indentation type (tab or spaces) of TOC can be configured per file. Find the setting in the right bottom corner of VS Code's status bar.
Note: Be sure to also check the
list.indentationSizeoption.To make TOC compatible with GitHub or GitLab, set option
slugifyModeaccordinglyThree ways to control which headings are present in the TOC:
Click to expand
Add
<!-- omit in toc -->at the end of a heading to ignore it in TOC
(It can also be placed above a heading)Use
toc.levelssetting.You can also use the
toc.omittedFromTocsetting to omit some headings (and their subheadings) from TOC:Note:
- Setext headings (underlined with or
---) can also be omitted, just put their#and##versions in the setting, respectively. - When omitting heading, make sure headings within a document are unique. Duplicate headings may lead to unpredictable behavior.
- Setext headings (underlined with or
Easily add/update/remove section numbering
In case you are seeing unexpected TOC recognition, you can add a
<!-- no toc -->comment above the list.
List editing

Note: By default, this extension tries to determine indentation size for different lists according to CommonMark Spec. If you prefer to use a fixed tab size, please change the list.indentationSize setting.
Print Markdown to HTML
Commands
Markdown: Print current document to HTMLandMarkdown: Print documents to HTML(batch mode)Compatible with other installed Markdown plugins (e.g. Markdown Footnotes)The exported HTML should look the same as inside VSCode.
Use comment
<!-- title: Your Title -->to specify a title of the exported HTML.Plain links to
.mdfiles will be converted to.html.It's recommended to print the exported HTML to PDF with browser (e.g. Chrome) if you want to share your documents with others.
GitHub Flavored Markdown
Table formatter
Note: The key binding is Ctrl + Shift + I on Linux. See Visual Studio Code Key Bindings.
Task lists
Math
Please use Markdown+Math for dedicated math support. Be sure to disable math.enabled option of this extension.
Auto completions
Tip: also support the option completion.root
Images/Files (respects option
search.exclude)Math functions (including option
katex.macros)Reference links
Others

Paste link on selected text
Override 'Open Preview' keybinding with 'Toggle Preview', which means you can close preview using the same keybinding (Ctrl + Shift + V or Ctrl + K V).
Available Commands
- Markdown All in One: Create Table of Contents
- Markdown All in One: Update Table of Contents
- Markdown All in One: Add/Update section numbers
- Markdown All in One: Remove section numbers
- Markdown All in One: Toggle code span
- Markdown All in One: Toggle code block
- Markdown All in One: Print current document to HTML
- Markdown All in One: Print documents to HTML
- Markdown All in One: Toggle math environment
- Markdown All in One: Toggle list
- It will cycle through list markers (
-,*,+,1.and1))
- It will cycle through list markers (
Keyboard Shortcuts
| Key | Command |
|---|---|
| Ctrl/Cmd + B | Toggle bold |
| Ctrl/Cmd + I | Toggle italic |
| Ctrl/Cmd + Shift + ] | Toggle heading (uplevel) |
| Ctrl/Cmd + Shift + [ | Toggle heading (downlevel) |
| Ctrl/Cmd + M | Toggle math environment |
| Alt + C | Check/Uncheck task list item |
| Ctrl/Cmd + Shift + V | Toggle preview |
| Ctrl/Cmd + K V | Toggle preview to side |
Supported Settings
| Name | Default | Description |
|---|---|---|
markdown.extension.completion.respectVscodeSearchExclude | true | Whether to consider search.exclude option when providing file path completions |
markdown.extension.completion.root | Root folder when providing file path completions (It takes effect when the path starts with /) | |
markdown.extension.italic.indicator | * | Use * or _ to wrap italic text |
markdown.extension.katex.macros | {} | KaTeX macros e.g. { 'name': 'expansion', .. } |
markdown.extension.list.indentationSize | adaptive | Use different indentation size for ordered and unordered list |
markdown.extension.orderedList.autoRenumber | true | Auto fix list markers as you edits |
markdown.extension.orderedList.marker | ordered | Or one: always use 1. as ordered list marker |
markdown.extension.preview.autoShowPreviewToSide | false | Automatically show preview when opening a Markdown file. |
markdown.extension.print.absoluteImgPath | true | Convert image path to absolute path |
markdown.extension.print.imgToBase64 | false | Convert images to base64 when printing to HTML |
markdown.extension.print.includeVscodeStylesheets | true | Whether to include VSCode's default styles |
markdown.extension.print.onFileSave | false | Print to HTML on file save |
markdown.extension.print.theme | light | Theme of the exported HTML |
markdown.extension.print.validateUrls | true | Enable/disable URL validation when printing |
markdown.extension.syntax.decorations | true | Add decorations to ~~strikethrough~~ and code span |
markdown.extension.syntax.decorationFileSizeLimit | 50000 | Don't render syntax decorations if a file is larger than this size (in byte/B) |
markdown.extension.syntax.plainTheme | false | A distraction-free theme |
markdown.extension.tableFormatter.enabled | true | Enable GFM table formatter |
markdown.extension.toc.downcaseLink | true | Force the TOC links to be lowercase |
markdown.extension.toc.slugifyMode | github | Slugify mode for TOC link generation (vscode, github, gitlab or gitea) |
markdown.extension.toc.omittedFromToc | {} | Lists of headings to omit by project file (e.g. { 'README.md': ['# Introduction'] }) |
markdown.extension.toc.levels | 1.6 | Control the heading levels to show in the table of contents. |
markdown.extension.toc.orderedList | false | Use ordered list in the table of contents. |
markdown.extension.toc.plaintext | false | Just plain text. |
markdown.extension.toc.unorderedList.marker | - | Use -, * or + in the table of contents (for unordered list) |
markdown.extension.toc.updateOnSave | true | Automatically update the table of contents on save. |
FAQ
Q: Error 'command 'markdown.extension.onXXXKey' not found'
In most cases, it is because VSCode needs a few seconds to load this extension when you open a Markdown file for the first time. (You will see a message 'Activating Extensions..' on the status bar.)
If you still see this 'command not found' error after waiting for a long time, please try to restart VSCode (or reinstall this extension1 if needed). Otherwise feel free to open a new issue on GitHub.
Github Markdown Vs Code
1. uninstall this extension, restart VSCode (important!) and then reinstall Boot dmg from usb mac.
Q: Which Markdown syntax is supported?
- Tables, strikethrough and task lists (from GitHub Flavored Markdown)
- Math support (from KaTeX)
For other Markdown syntax, you need to install the corresponding extensions from VSCode marketplace (e.g. Mermaid diagram, emoji, footnotes and superscript). Once installed, they will take effect in VSCode and also the exported HTML file.
Q: This extension has overridden some of my key bindings (e.g. Ctrl + B, Alt + C)
You can easily manage key bindings with VSCode's 'Keyboard Shortcuts' page. (Commands provided by this extension have prefix markdown.extension.)
Q: The extension is unresponsive, causing lag etc. (performance issues)
From experience, there is a good chance that the performance issues are caused by other extensions (e.g., some spell checker extensions).
To find out the root cause, you can install our development build (debug.vsix) and create a CPU profile following this official instruction from the VS Code. And then please open a GitHub issue with that profile (.cpuprofile.txt) attached.
Changelog
See CHANGELOG for more information.
Latest Development Build
Download it here, please click the latest passing event to download artifacts. There are two versions: markdown-all-in-one-*.vsix is the regular build, while debug.vsix is used to create a verbose CPU profile.
To install, execute Extensions: Install from VSIX.. in the VS Code Command Palette (ctrl + shift + p)
Contributing
- File bugs, feature requests in GitHub Issues.
- Leave a review on Visual Studio Marketplace.
- Buy me a coffee ☕ (via PayPal, Alipay or WeChat).
Vscode Markdown Github Css
Special thanks to the collaborator @Lemmingh and all other contributors.
Github Markdown Css Vscode
Related
